Starting XI
All-In-One Rec Soccer App Platform
TOOLS
Figma





CONTEXT
Why a rec soccer app?
Current rec soccer solutions fall a long way short.
Problem Space
My friends and I love playing soccer. The following problems with current rec soccer apps hinder us from playing and enjoying soccer as much as we want to:
Summary
Current apps are either overly cluttered or barebones.
Group-forming tools are severely lacking in available apps.
Tactical, social, and personal tracking features are nearly nonexistent.

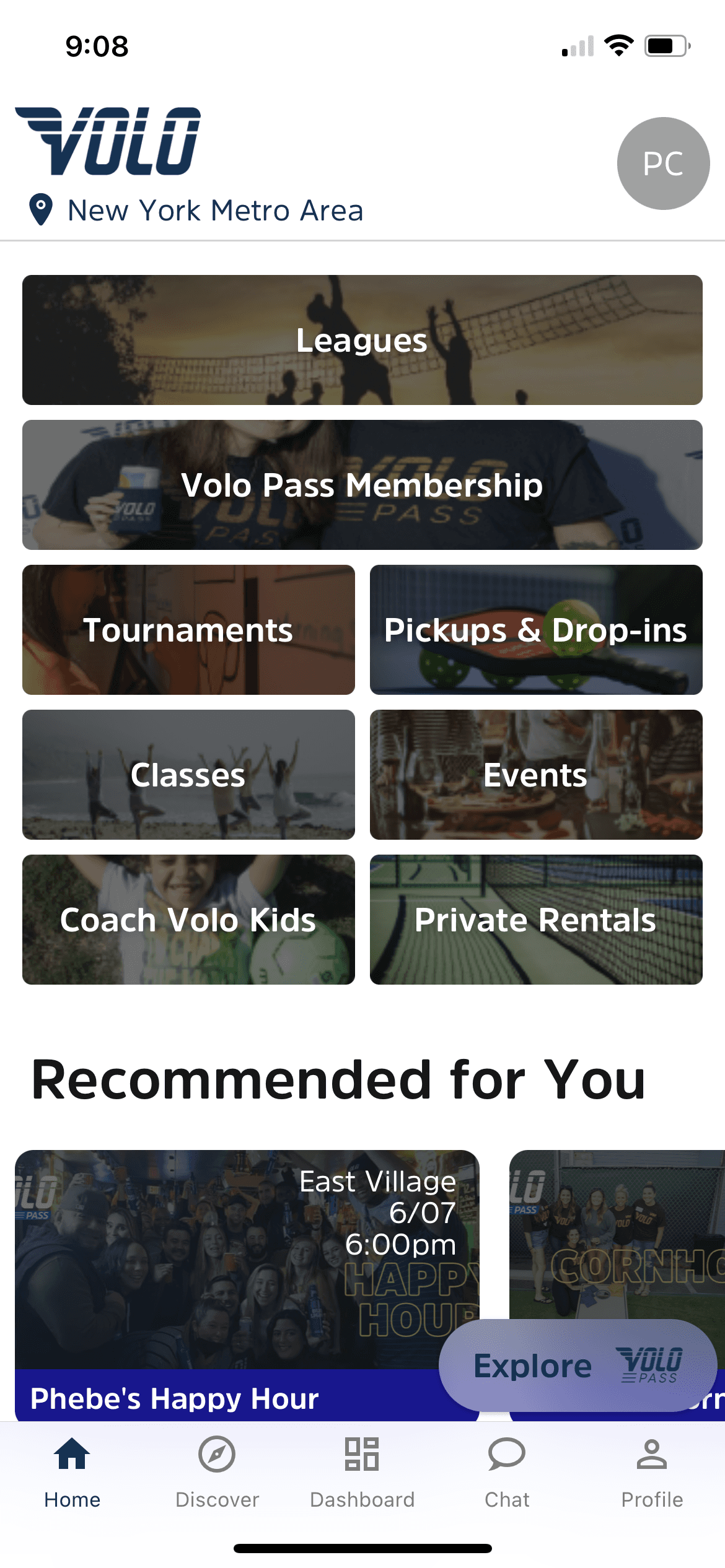
Volo Sports covers too many formats and does so without group-forming tools.




NYCFooty handles group formation in a black box and uses LeagueApps' barebones platform for scheduling.



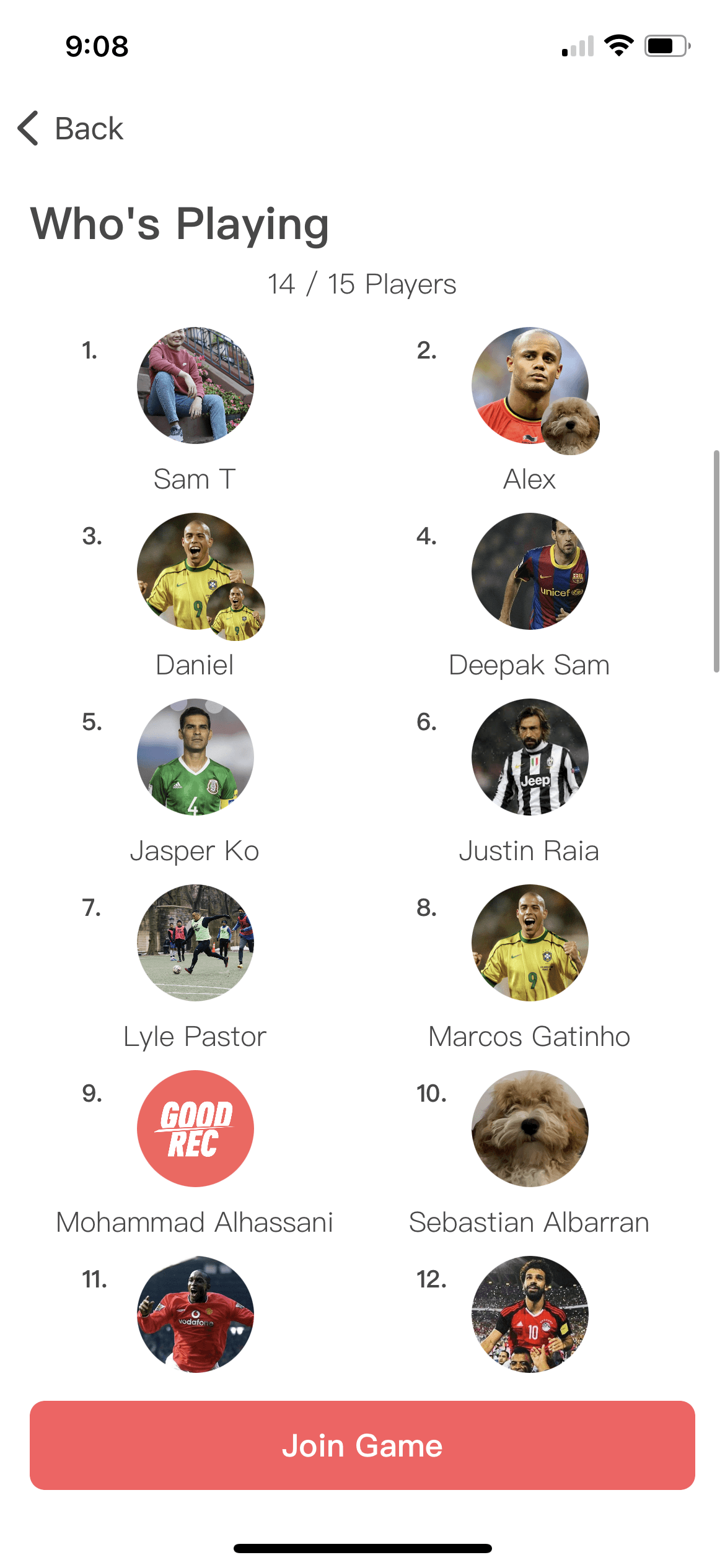
GoodRec gives some insight into the players participating in a pickup game or league, but it only really offers a registration feature.


INSPIRATION
How can video games inform rec soccer?
Many popular multiplayer games have solved the latter two of these issues to varying degrees, providing a sizable well from which rec sports platforms could draw for improvement.
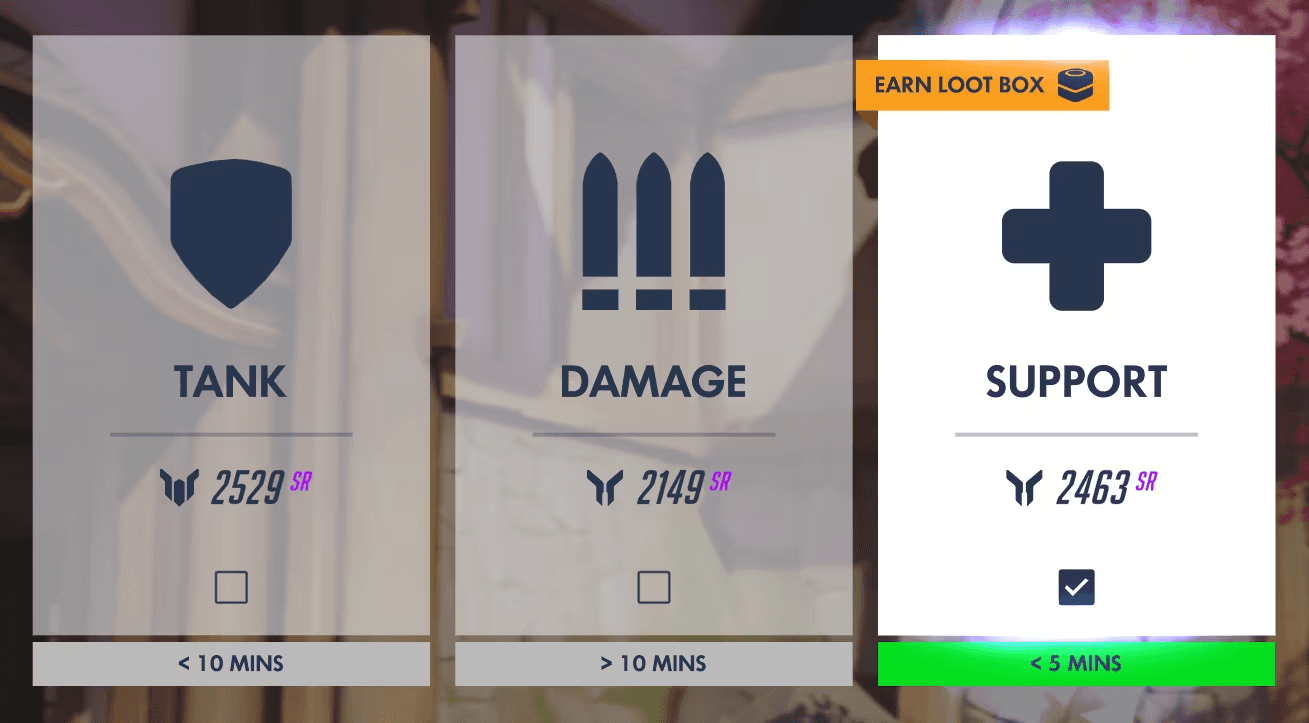
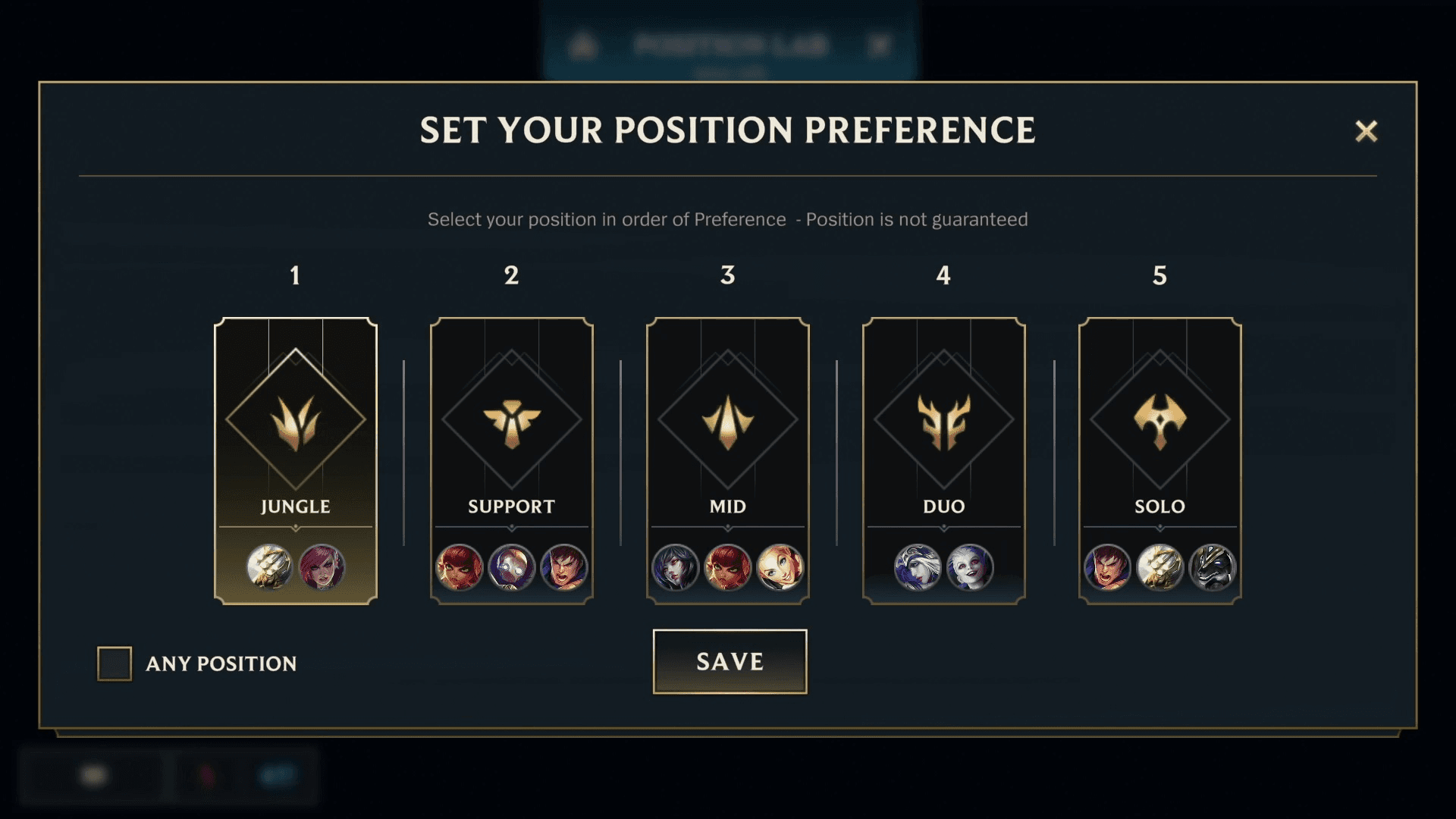
Solo search with role preference


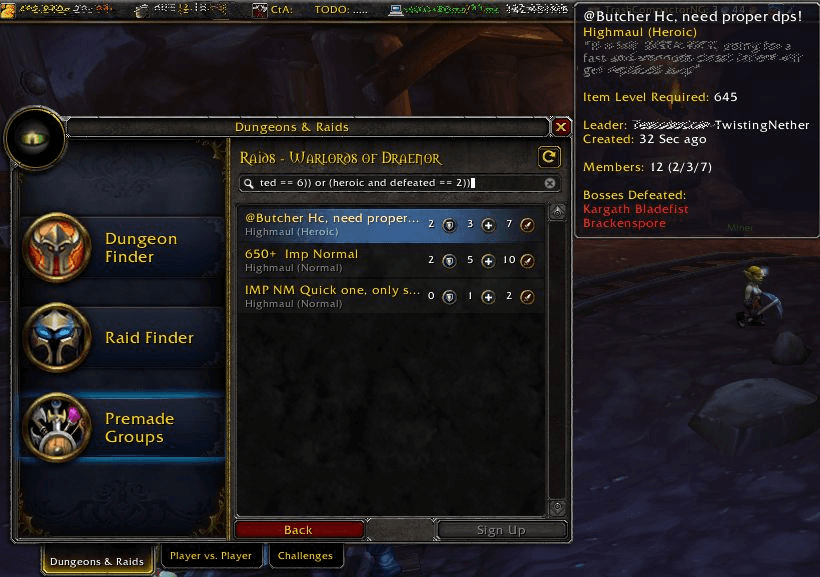
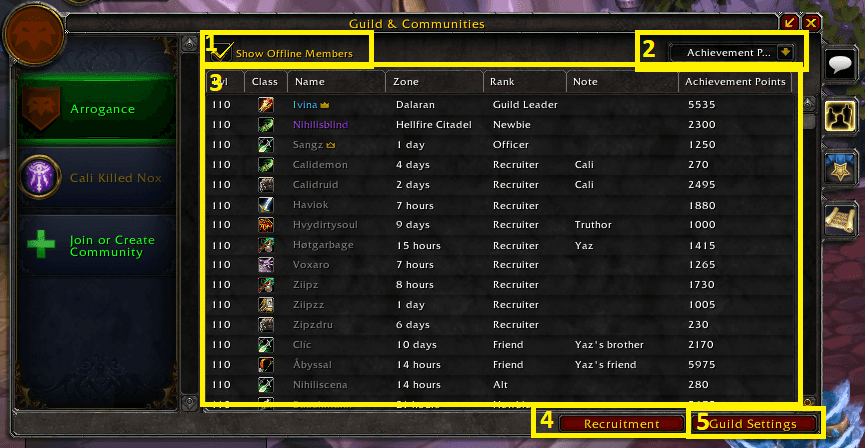
Group search and management


GOALS
What would a great solution accomplish?
With these problems and inspirations in mind, I believed it was achievable to create a cohesive rec soccer experience that accomplishes these goals:
1
Comprehensive discovery for leagues, pickup, and tournaments
2
Ease of group creation, registration, search, and management
3
Focus on delight, depth, and social connection
PROCESS
Honing in on what to solve and how
Bolstered by the goals above, I added focus to my approach via an evaluation of:
General UX flows and core functionalities of existing solutions
Types of potential users
Avenues for achieving outlined goals.
General UX Flows
What do current solutions provide?

Discovery

Registration

Maintenance
Main Categories of Users
Who are we solving for and what are their goals?
Team Captain

Goals
Find suitable league
Find right mix of players.
Coordinate registration.
Manage RSVPs and tactics.
Team Member

Goals
Find suitable league
Find a group that needs my played role.
Play ideal role.
Check schedule and RSVP.
Avenues for Improvement
For each core functionality, how can I improve users' abilities to achieve their goals?

Discovery
Enable discovery for all formats of play: tournaments, leagues, pickup
Include team/player discovery into the process

Registration
Make lives for captains easier with easy invites to friends
Add a role searching feature to help captains that need to fill holes in the team

Maintenance
Club feature for easy re-registration and social continuity
Club member categories
Team tactics functionality
ITERATIONS
Finding a visual voice
With a plan of approach, I began iterating on the visual identity of a potential solution. Feedback from design mentors greatly helped in improving the visuals over time.
SOLUTIONS
Designing a holistic platform
Having landed on a passable iteration of the UI, I created mock-ups of the whole solution flow to simulate what the user journey would be like for potential users.
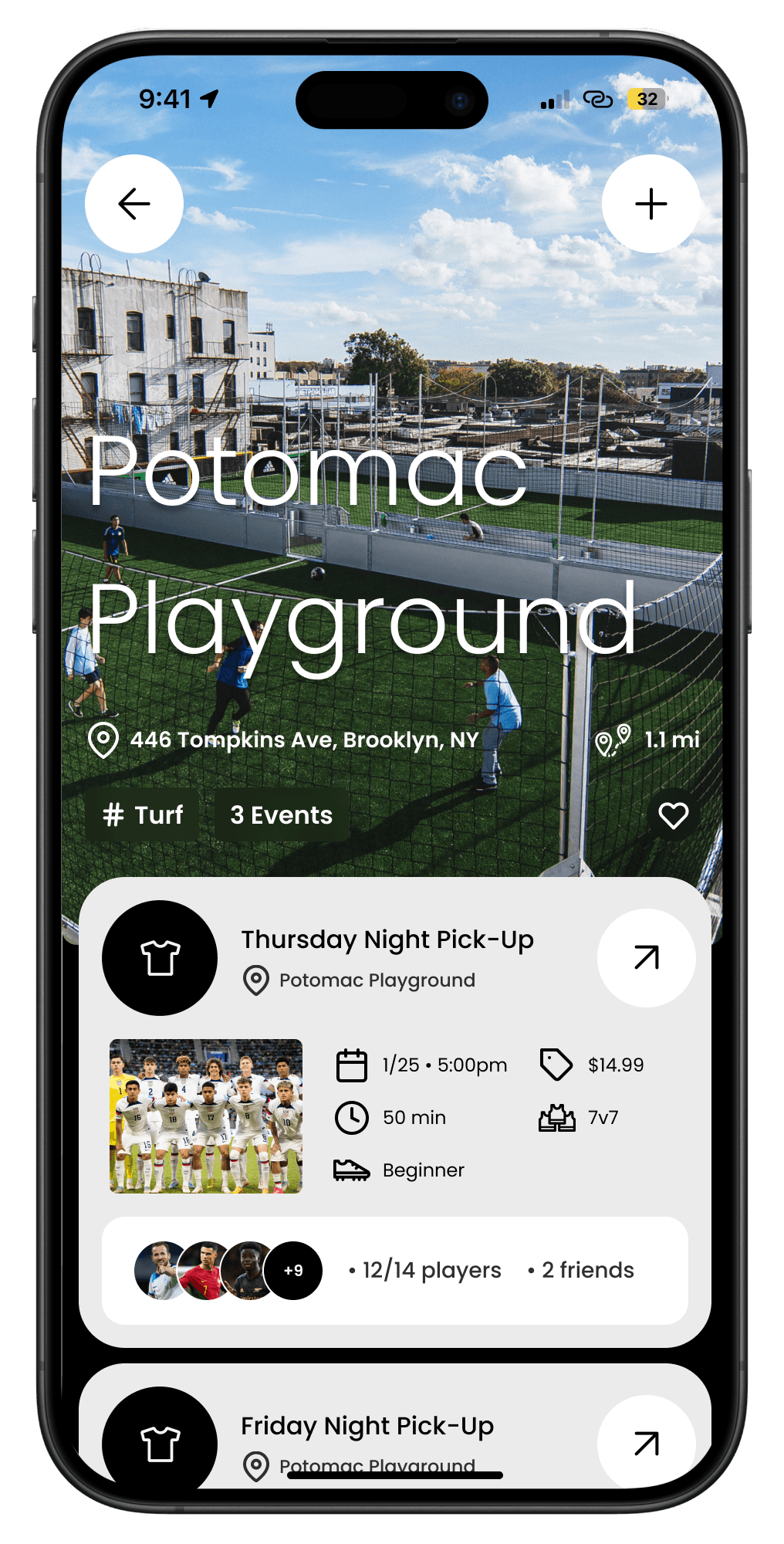
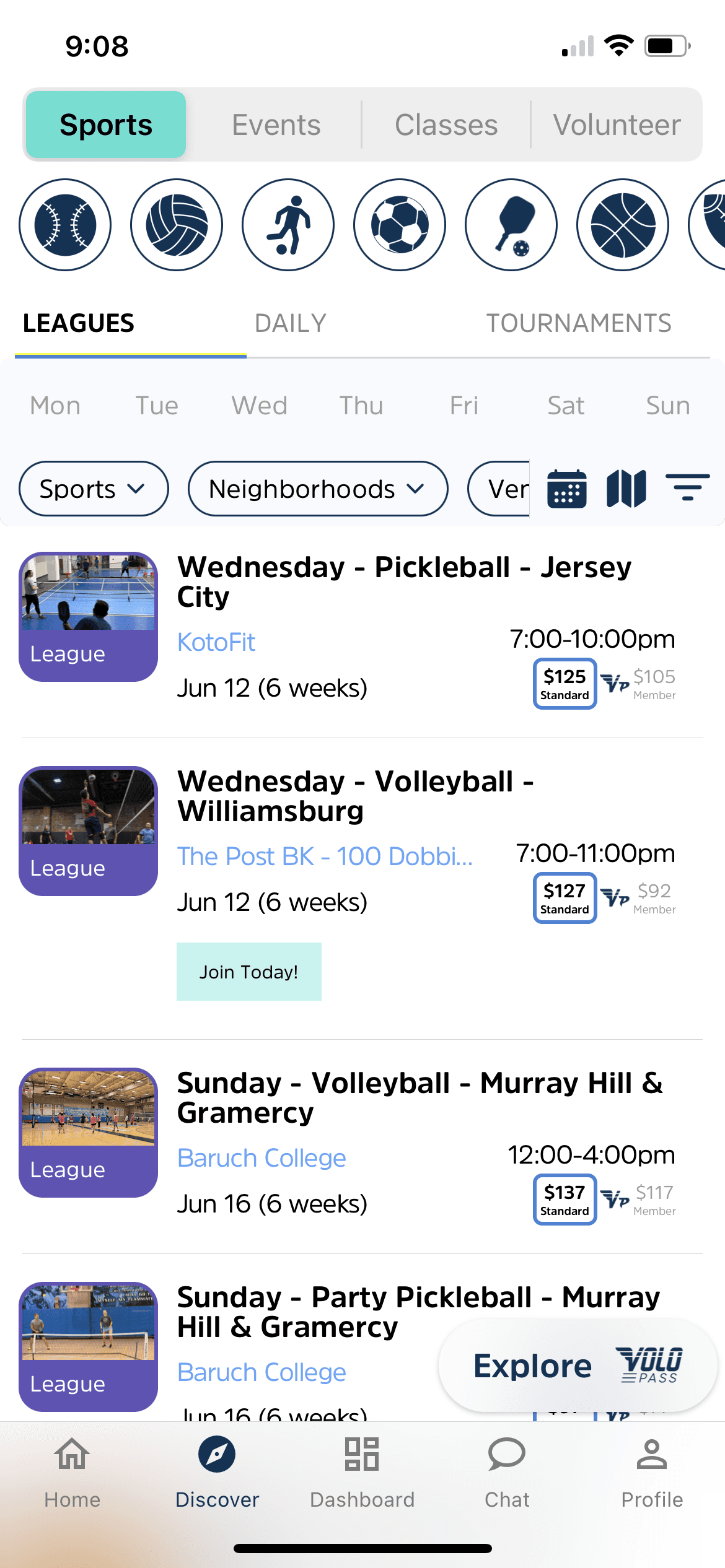
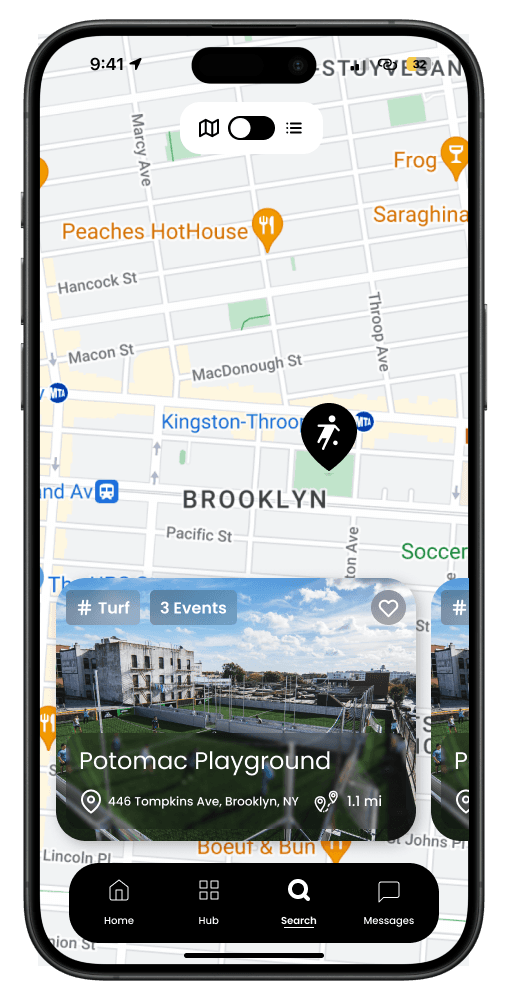
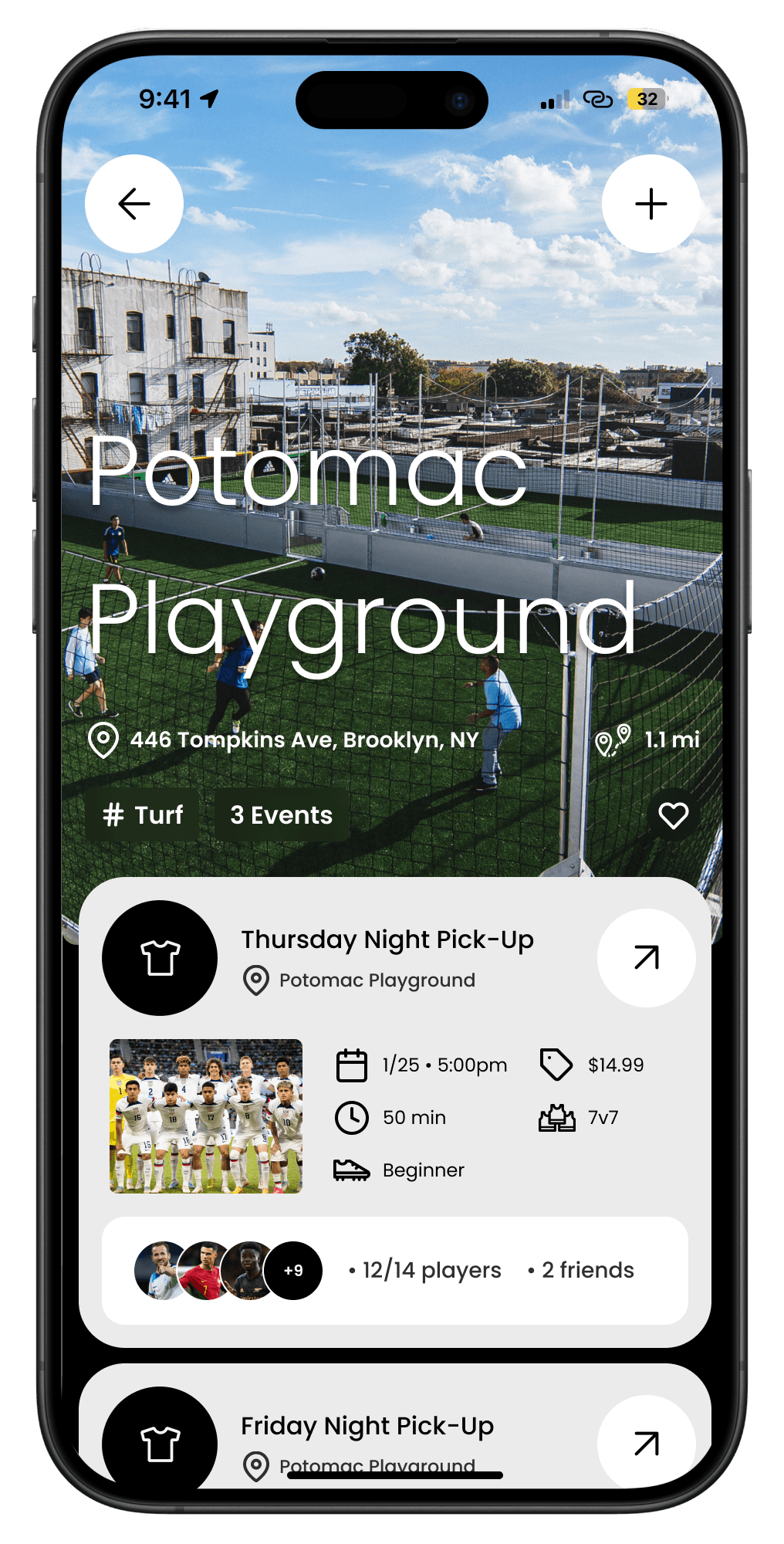
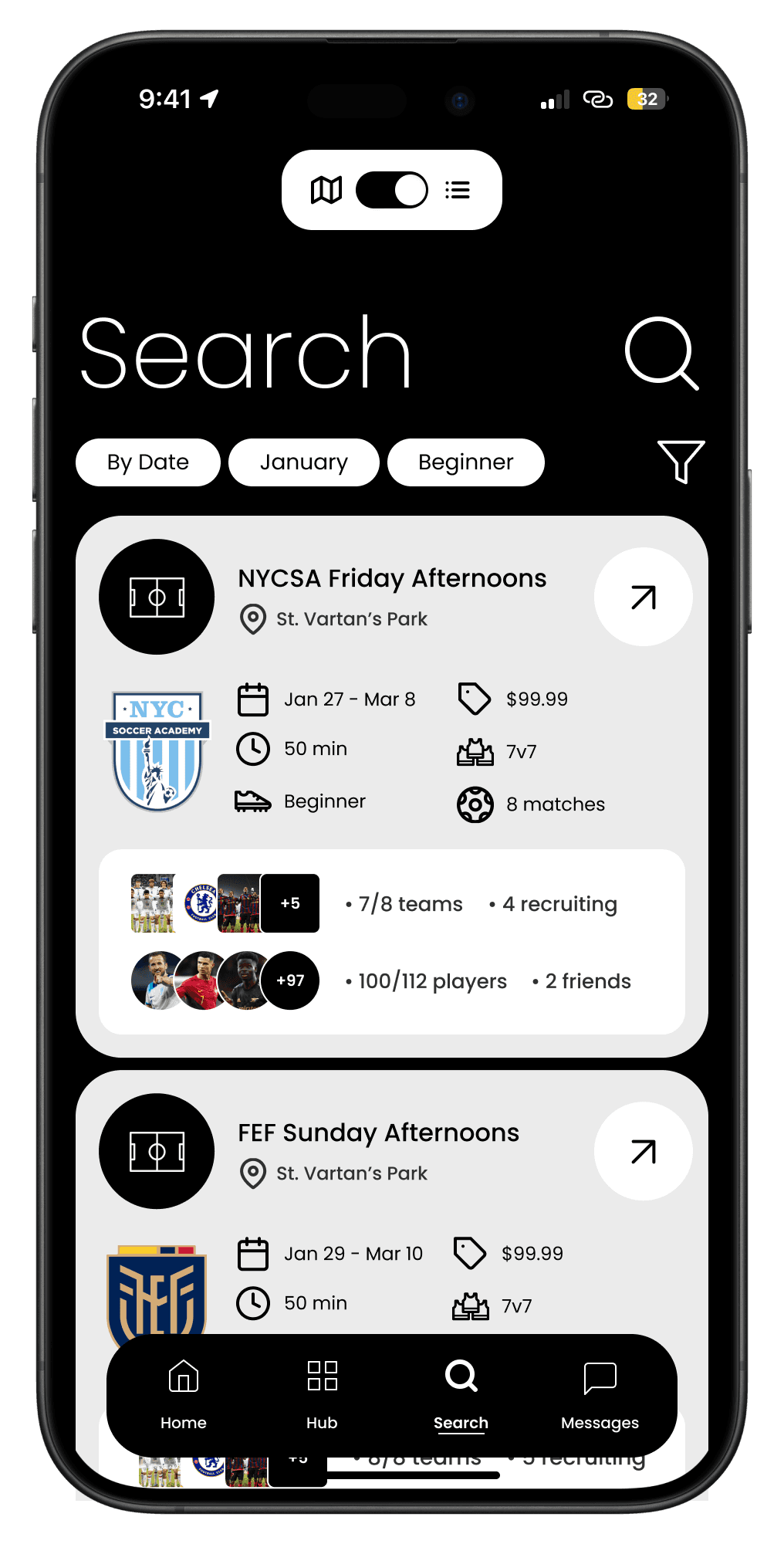
Comprehensive Discovery
Players can search for their ideal league, game, or tourney by location or other filters.



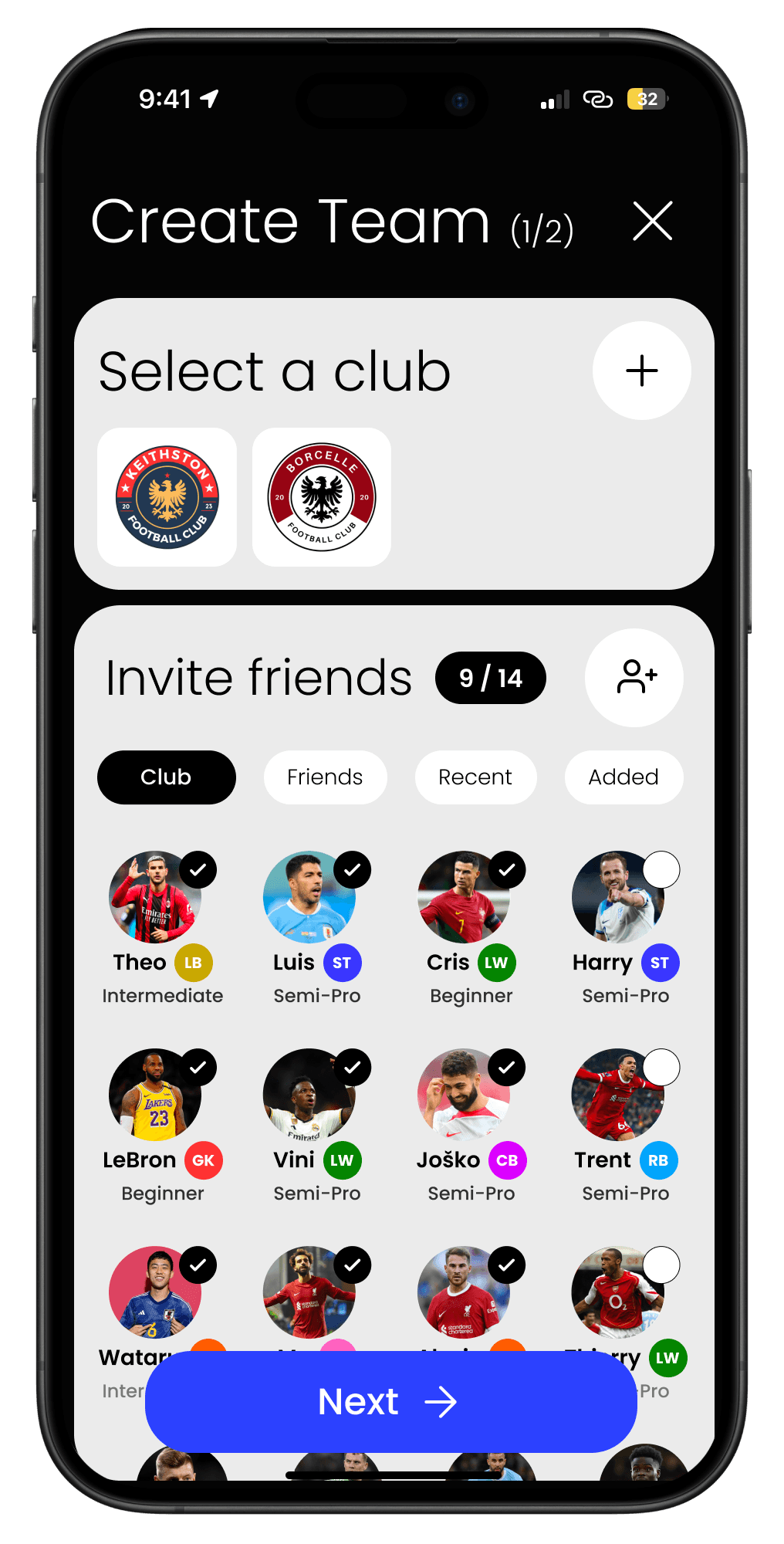
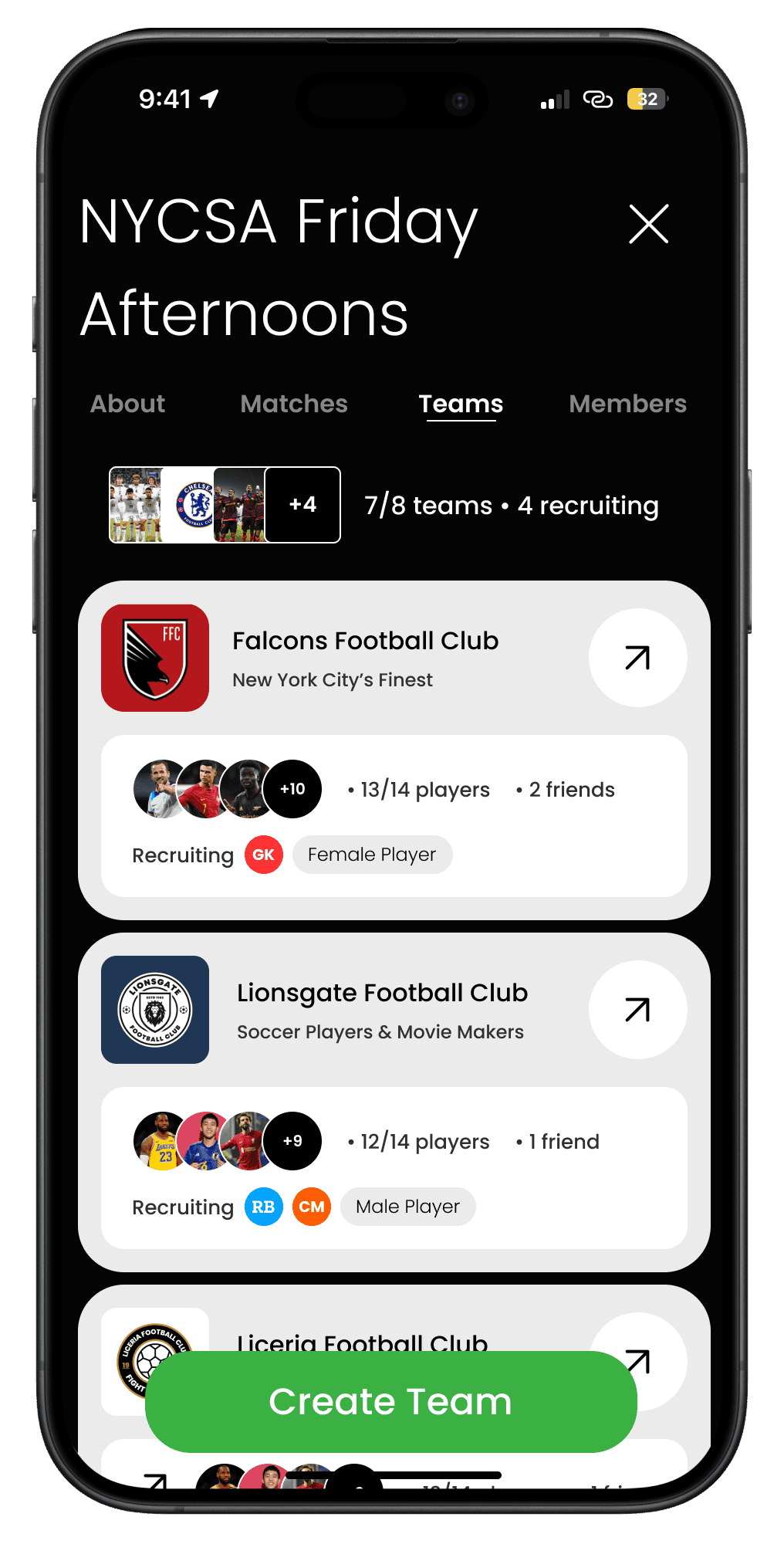
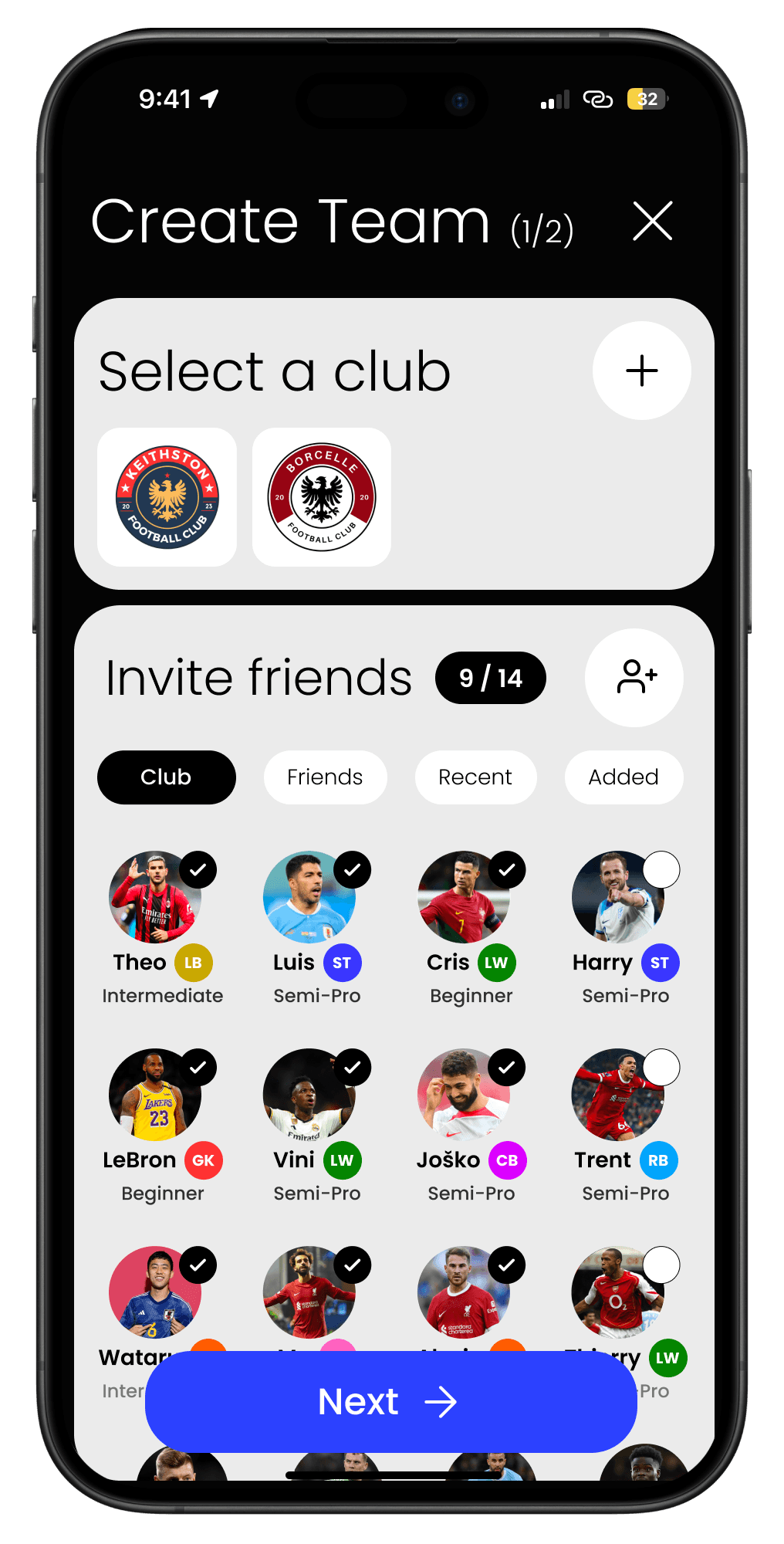
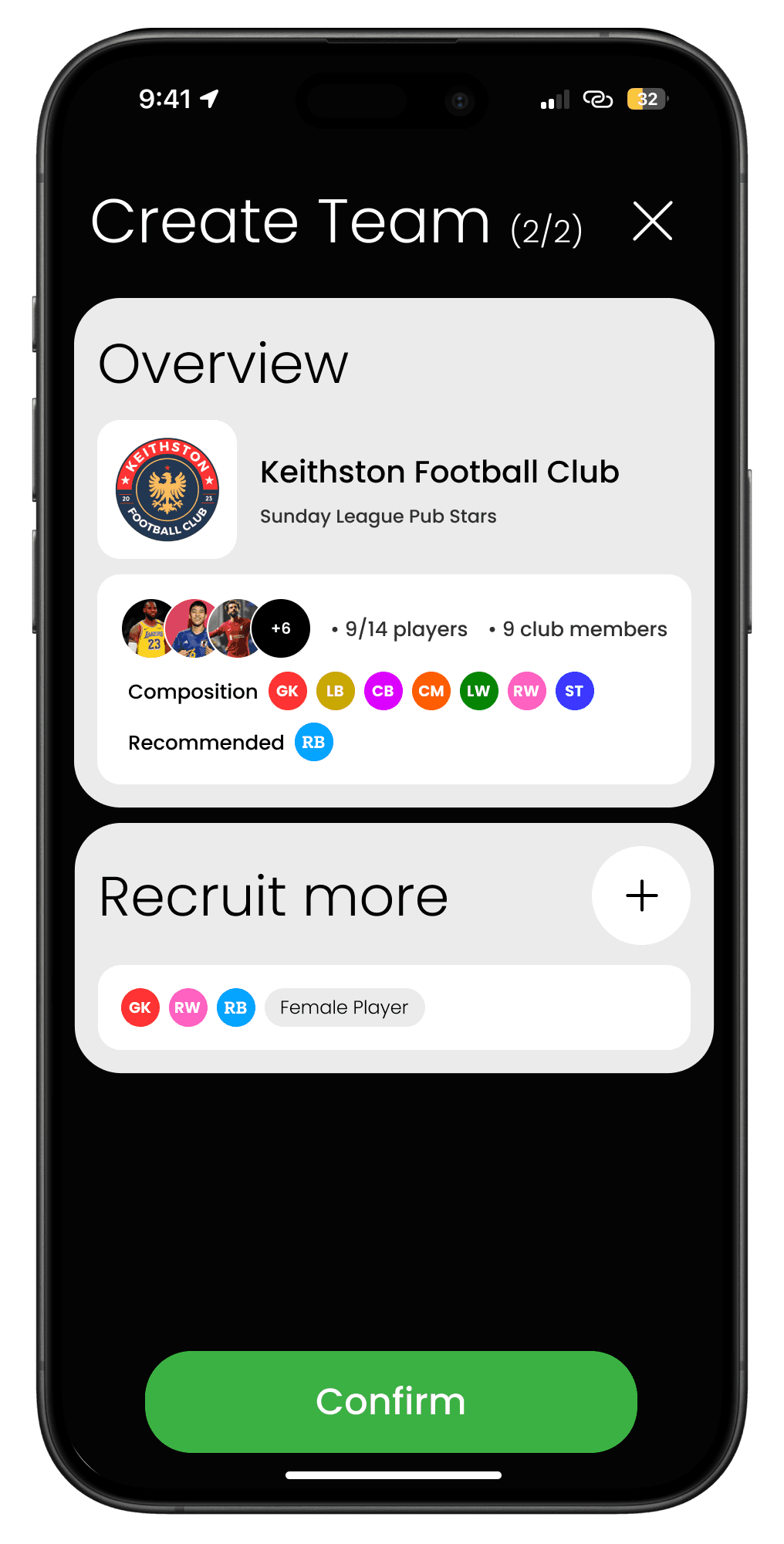
Enhanced Group Discovery & Creation
For leagues and tourneys, captains and players can more effectively advertise and meet their playing needs.



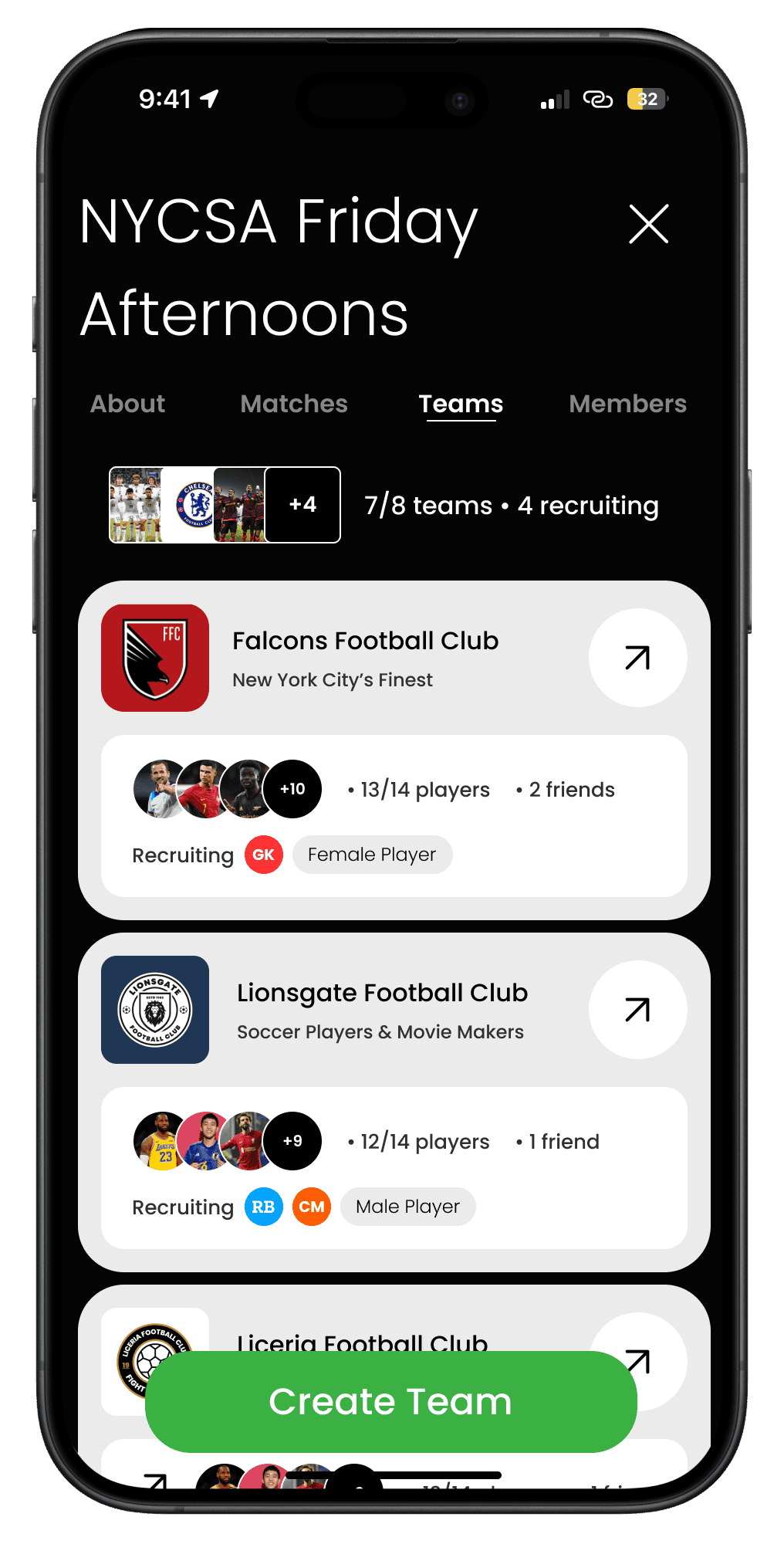
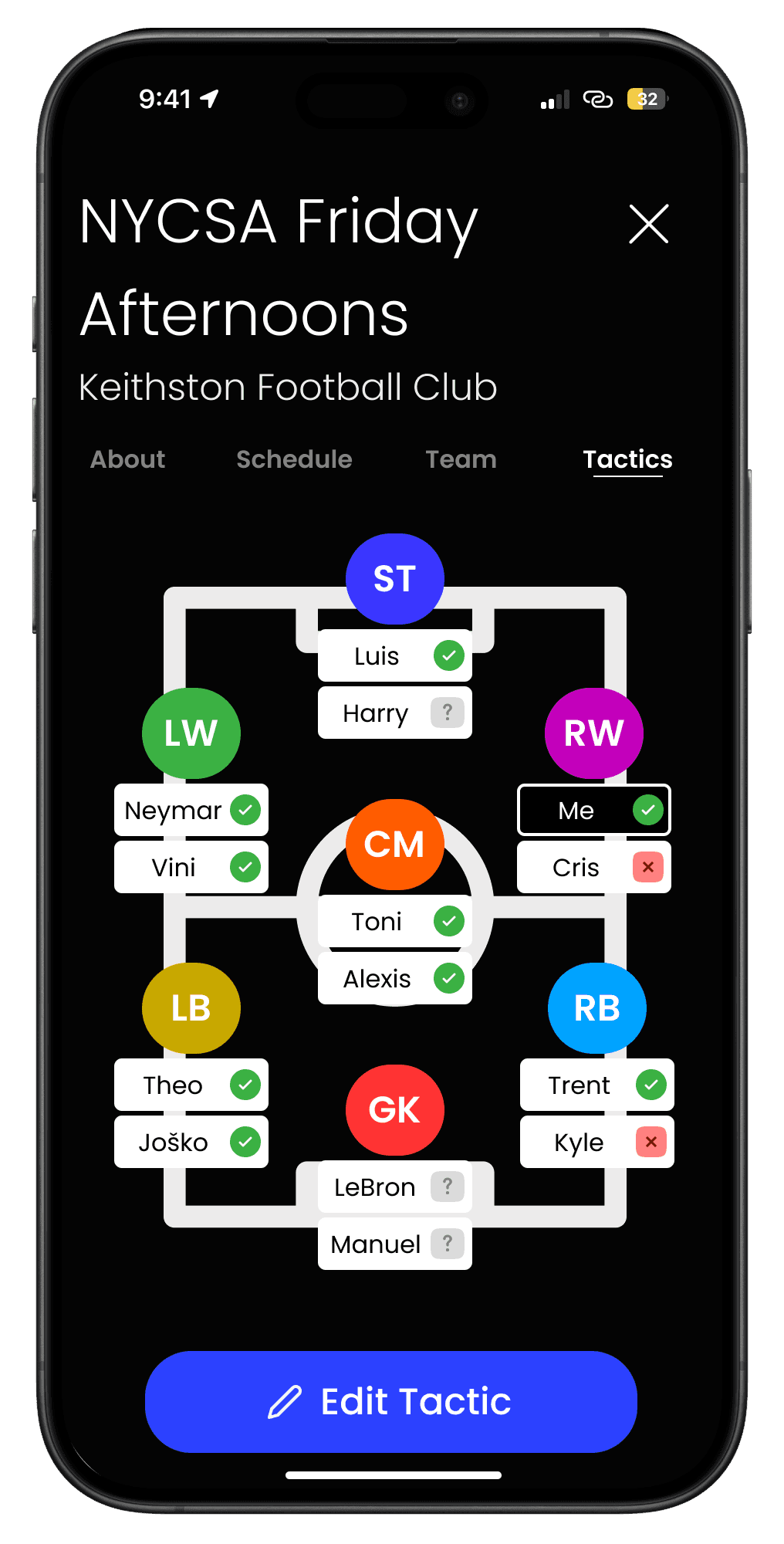
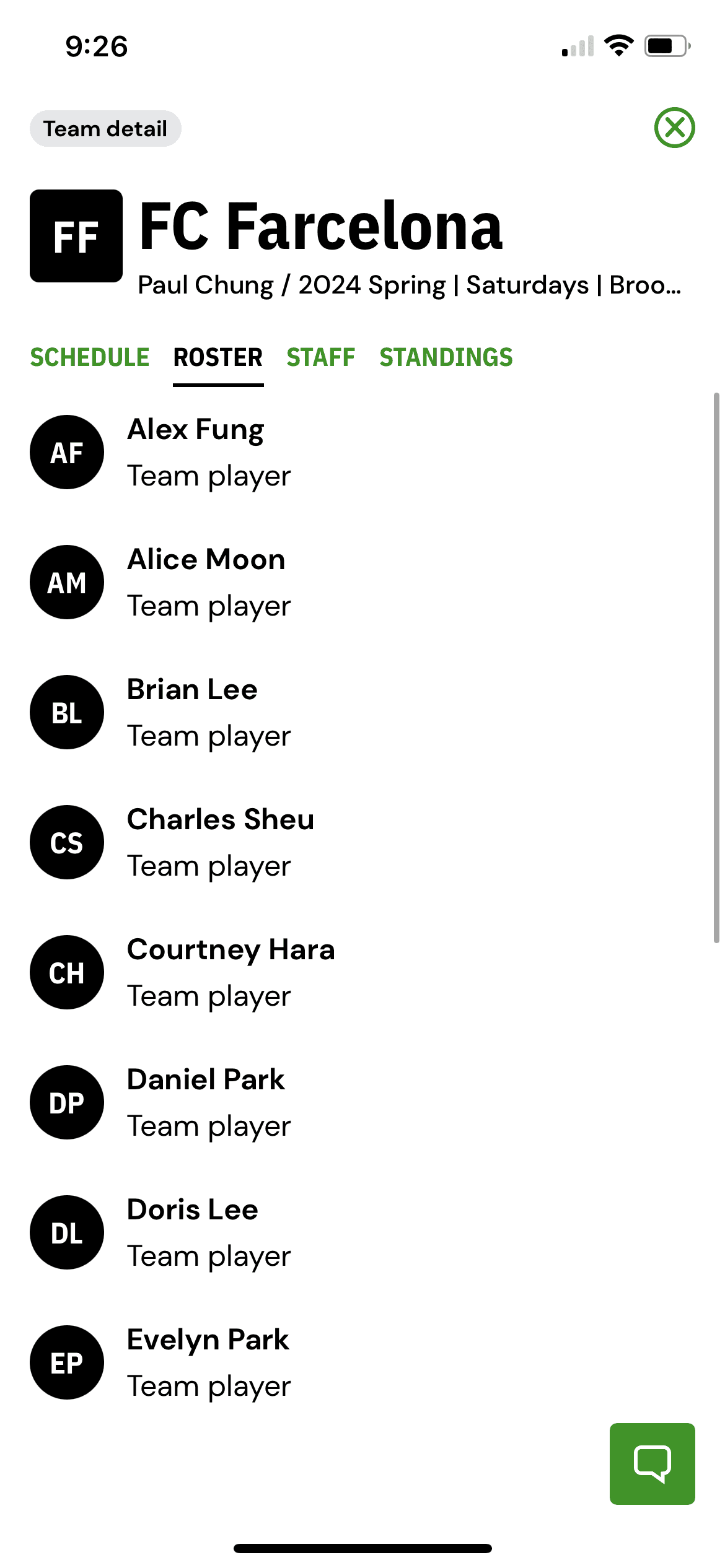
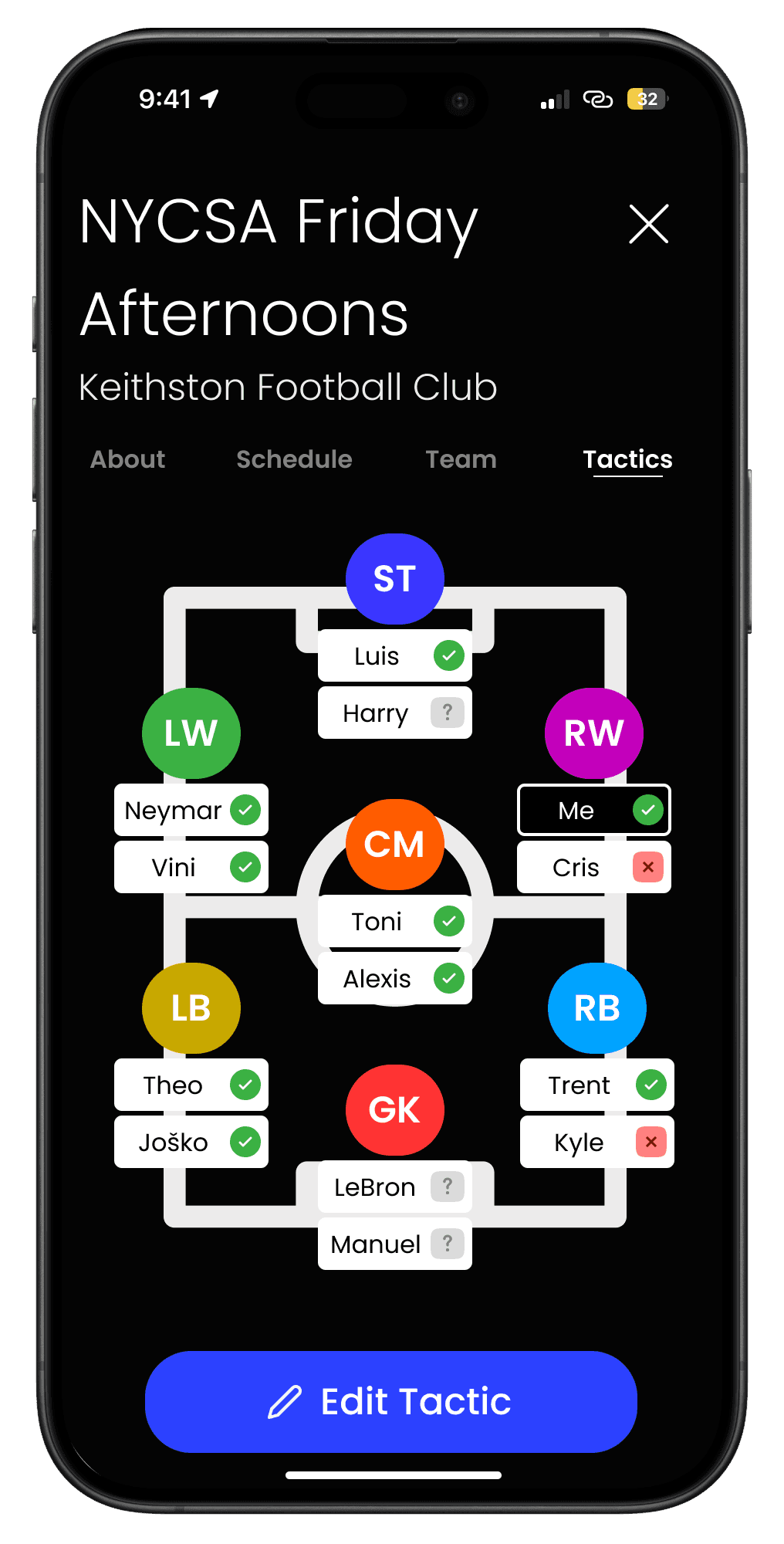
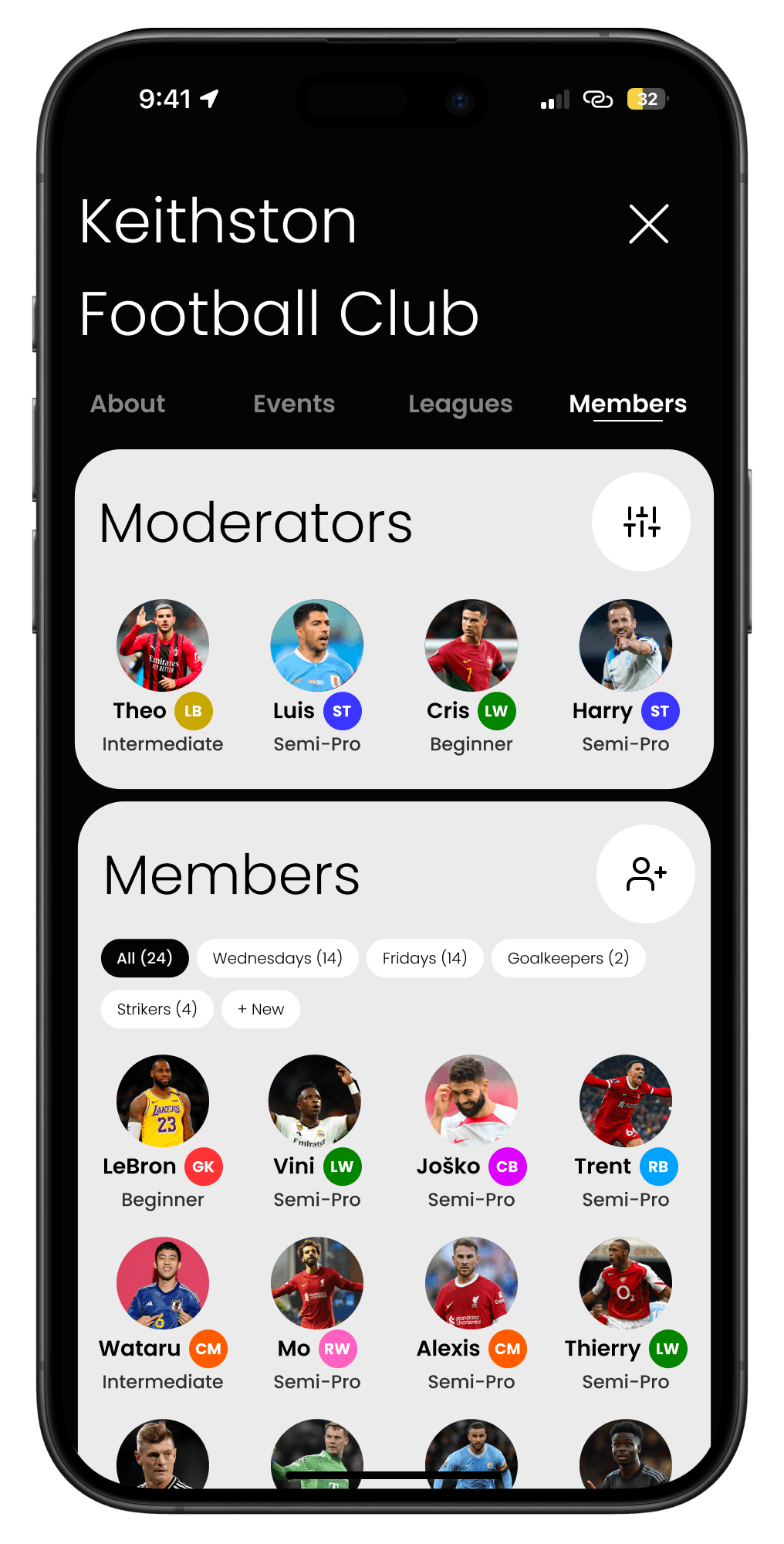
Team Tactics & Clubs
The team tactics feature provides potential for balanced teams and tactical depth, while the clubs feature bolsters social continuity for groups looking to play together again.

Captains can check RSVPs and set up their tactics accordingly.


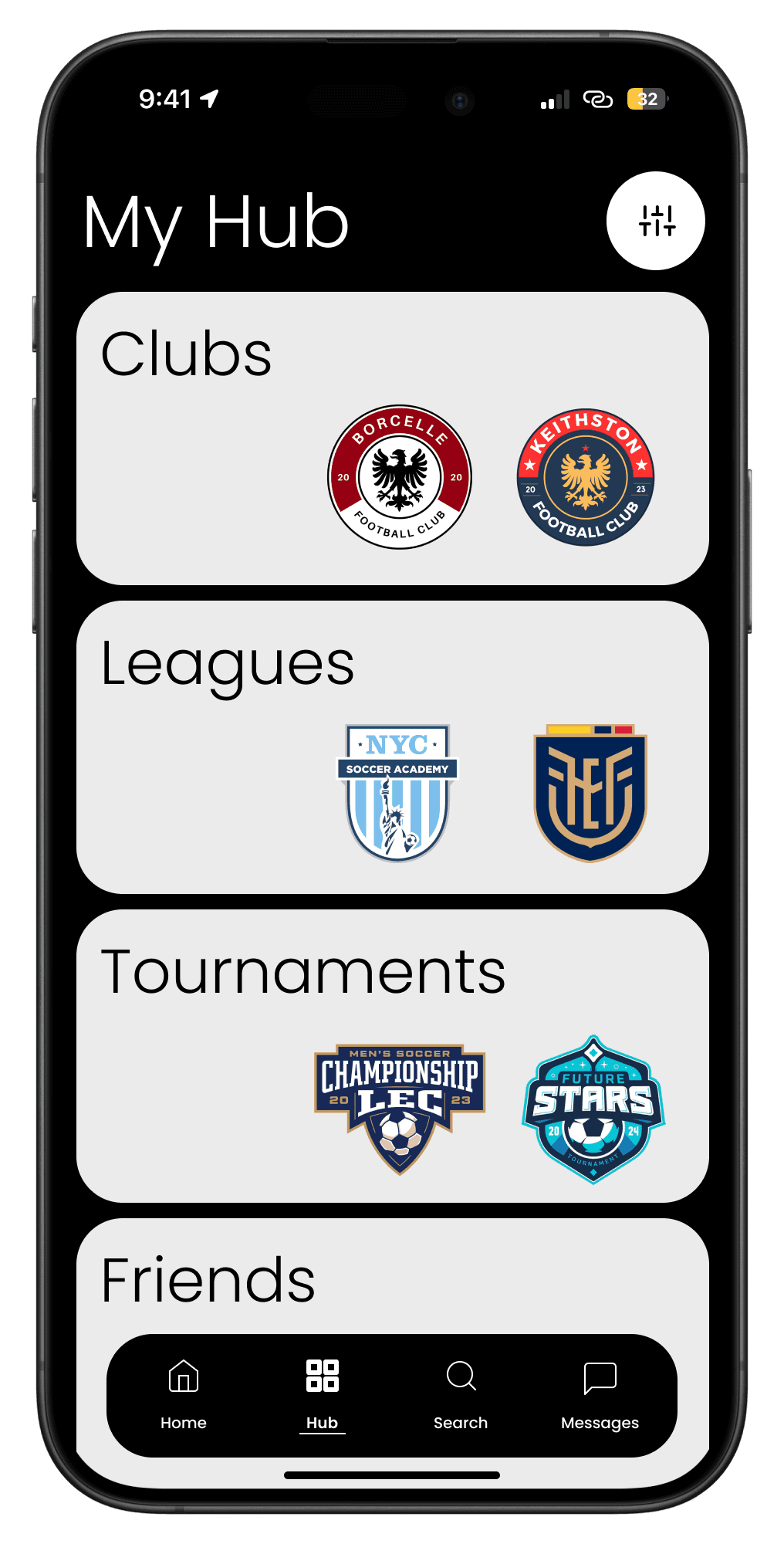
Both captains and members can keep track of all their commitments on the Hub page. The Clubs feature gives all users a platform to sign up easily for new leagues, tournaments, and pickup games.
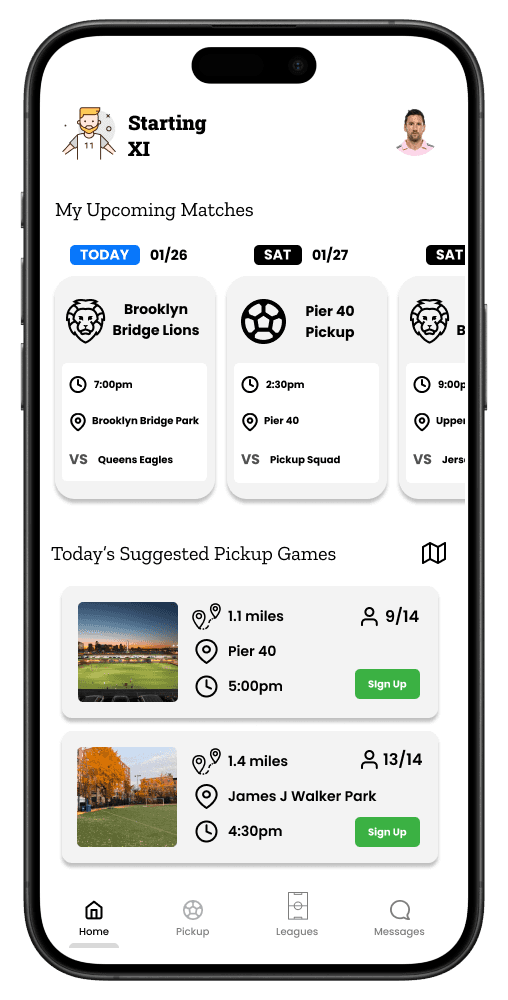
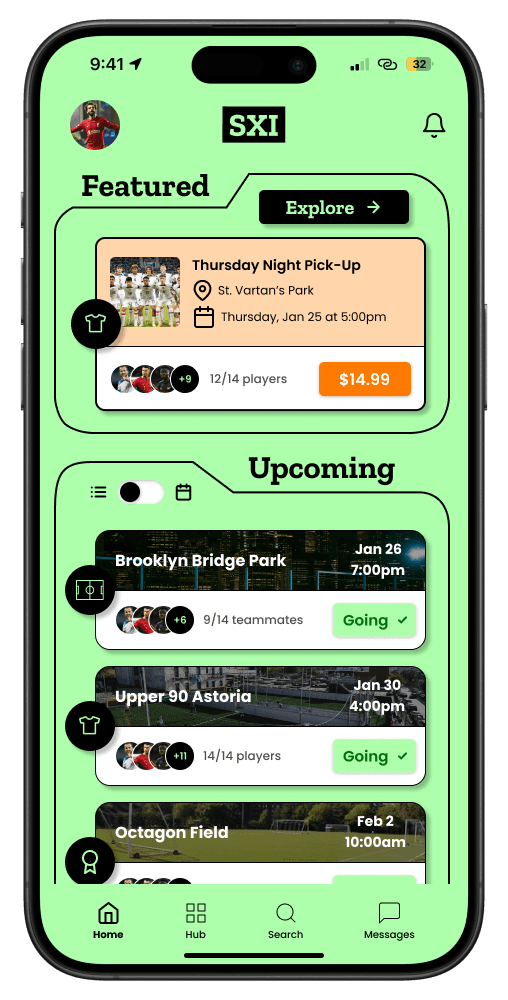
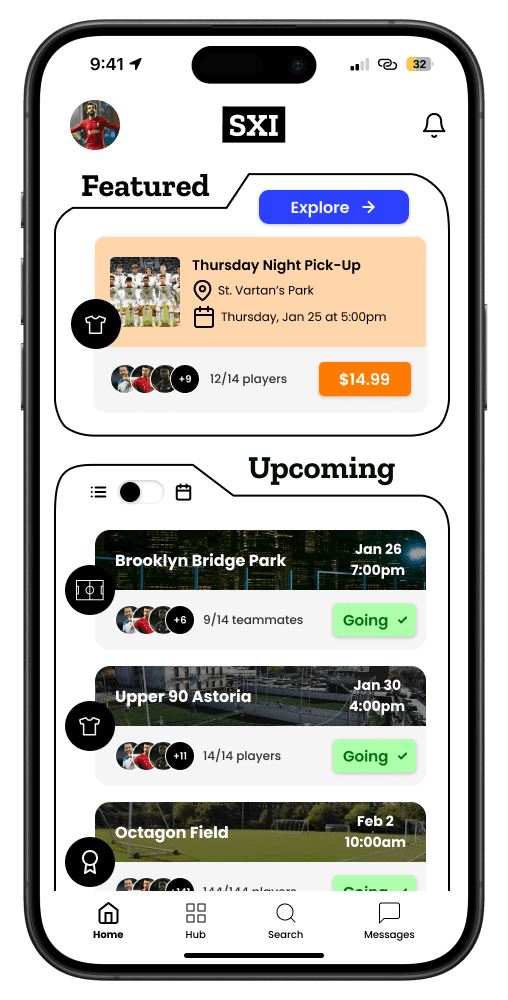
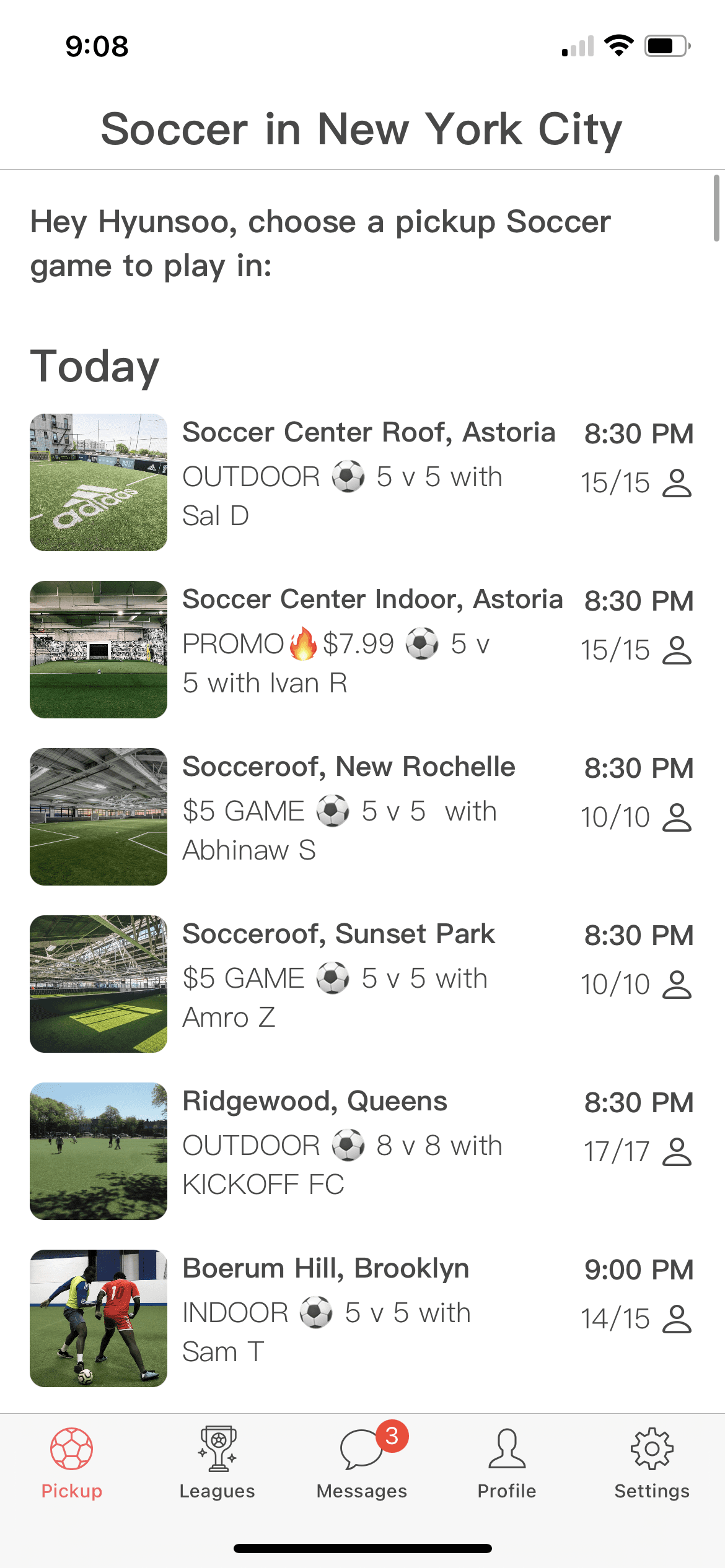
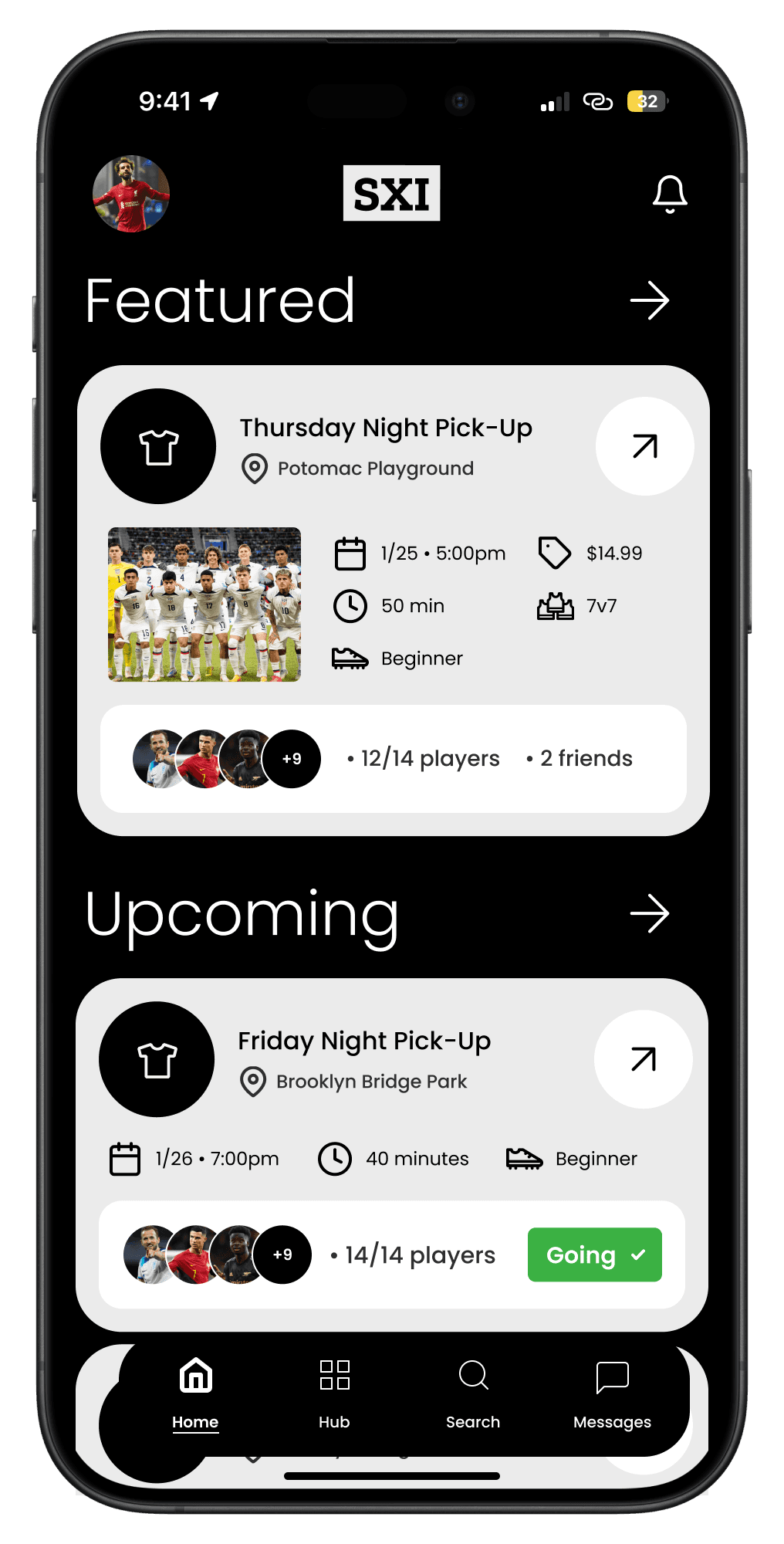
Ideal Home Page
For users who play regularly, the two main reasons for opening the app would be to check upcoming games or to find new games to play in.

Given those reasons, I've also designed a Home page to facilitate both finding the easiest option to drop into and figuring out when one's next game is.
KPIs & PROFITABILITY
Measures of health and success
Mulling over Starting XI’s product-market fit and potential for profitability, I came up with a couple of key KPIs and a core profitability strategy that would give the app its best shot at building staying power in a somewhat competitive landscape.
Installs & Registrations
User and registration growth are paramount. With the product being team-based, the success and quality of the platform relies even more heavily on garnering a critical mass of users.

Retention & Repeat Purchases
With crucial value propositions centered around depth of connection and play, the long term success of the app will be most bolstered by players re-engaging with the product.
Path to Profitability
The combination of field licensing fees, referee fees, and equipment fees restricts the profit margins for each individual pick-up game, league, or tournament sold, making the profitability of the app dependent on growing a large user-base with repeated engagement, particularly through driving league re-registrations.
RISKS & MITIGATIONS
Guardrailing the path to profitability
A couple of risks to the product's business stand out:
Differential Platform Requirements
Working with a variety of local organizers and formats
MVPs should prioritize extendibility of core features across formats and org reqs
Lack of Quality Control
The quality of the core of the product, the games themselves, depends on the orgs
Should be smart about choosing initial partners
Backloaded Value Prop
Much of the value comes from additional features like tactics and clubs
Need to make sure that discovery and registration goals are achieved well
Difficulty of User Acquisition
As for all apps, acquisition is difficult
Need to account for a sizable marketing budget
REFLECTIONS
What I learned
As my first design project, Starting XI has taught me a couple of crucial insights.
Do the work.
When starting this project, I sought any and every YouTube channel, Coursera course, and Reddit thread to see if I could find any tips to becoming better at design more quickly.
The cumulative effect of every piece of content I consumed has paled massively in comparison to the effects of getting my hands dirty, doing the sketching, and entrenching myself in the process of iterated design explorations.
Share early and often.
I found myself in countless moments staring blankly at a Figma file. What pulled me out of those moments was the feedback I got from mentors and potential users.